Чат на сайте
Чат на сайте помогает привлекать потенциальных клиентов и получать мгновенную обратную связь от пользователей. Когда посетитель сайта пишет в чат, ваша служба поддержки автоматически получает заявку в Pyrus.

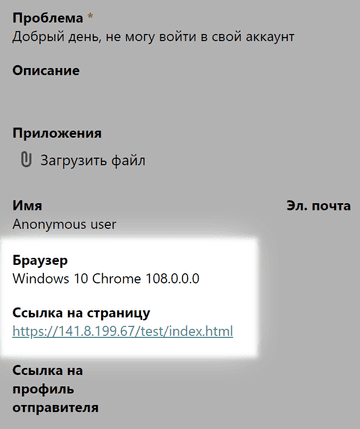
В заявке отображаются браузер, которым пользовался клиент при отправке сообщения в чат, а также и ссылка на страницу сайта, на которой чат размещен.

Основные возможности:
- Внешний вид чата настраивается, чтобы он соответствовал оформлению вашего сайта.
- Пользователь может приложить к сообщению файлы, например скриншоты или документы. Ещё можно оставить свой номер телефона для связи.
- История переписки сохраняется в чате.
Как подключить чат на сайте
Чтобы чат появился на сайте, включите интеграцию в форме — новой или уже существующей.
- Войдите в раздел настроек пользователя в левом нижнем углу экрана, откройте вкладку Расширения.

- Нажмите иконку Чат на сайте, а затем Установить.

- Выберите форму для заявок, в которые будут передаваться сообщения из чата на сайте.

Настройка чата на сайте
На странице расширения нажмите блок Настройка.

Укажите поля формы Pyrus, в которые будет подставляться информация из обращения клиента в чат на сайте.
Обычно это: имя клиента; тема обращения (первое сообщение, которое клиент написал в чат); браузер пользователя, с которого поступило обращение; интернет-адрес страницы, с которой поступило обращение; а также прикрепленные файлы, если пользователь первым сообщением в чат отправил не текст, а файл.

Обратите внимание: чтобы через чат в заявку передавать имя обратившегося клиента, перед скриптом чата в одном из других ваших используемых скриптов задайте значение нужного параметра глобальной переменной PyrusWebWidgetUserName либо задайте этот параметр по ключу PyrusWebWidgetUserName в интерфейсе localStorage с помощью метода setItem().
Теперь, когда клиент обратится к вам через чат, Pyrus передаст его в поле заявки, и вы сможете сразу обратиться к клиенту по имени.
Аналогичным образом можно переопределить текстовые настройки чата Заголовок, Приветственное сообщение и Название кнопки, если пользователю требуется отобразить их на другом языке.
PyrusWebWidgetLocalizedText = {
headerText: "Support",
welcome: "Hello! How can i help you?",
buttonText: "Need help?",
}
Вы можете задать дополнительные поля, значения которых будут передаваться из чата в заявку. Например, при обращения клиента в поддержку международного сервиса оператору удобно сразу видеть страну, город и язык обращения. Для этого в блоке Другие поля формы, доступные для заполнения расширением укажите нужные поля в выпадающем и нажмите Сохранить.

Затем перед скриптом чата в одном из других используемых скриптов задайте эти параметры по ключу PyrusWebWidgetExtraFields в интерфейсе localStorage с помощью метода setItem() в формате: localStorage..
Иногда компании необходимо инициировать открытие чата с клиентом на его стороне, например, чтобы уточнить причины и нюансы при отказе от услуги или товара. Для этого на странице загрузки чата доступна глобальная переменная pyrusChat. С ее помощью вы можете вызывать следующие функции:
- open() — открытие чата;
- comment("текст комментария") — открытие чата с отправкой первого текстового комментария
- hide() — скрыть чат на странице;
- show() — показать чат на странице;
- setExtraFields({"код поля": "значение поля"}) — задать дополнительные поля, значения которых - будут передаваться из чата в заявку.
- setLocalizedText({buttonText: "Требуется помощь?", headerText: "Поддержка"}) — переопределить текстовые настройки чата Заголовок и Название кнопки, если пользователю требуется отобразить их на другом языке.
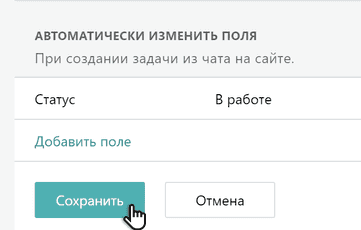
Здесь же можно задать условия, при которых определенные поля заявки будут автоматически заполняться, например, менять статус.

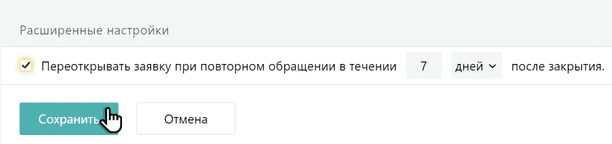
Также можно указать, в течение какого времени вновь открывать уже закрытую заявку, если клиент обратился повторно.

Выберите, давать или нет клиенту возможность оставить свои контактные данные для обратной связи. Если установить галочку в поле Контактная форма, при обращении в чат клиент сможет оставить свои телефон или электронную почту, чтобы ваши операторы связались с ним по этим каналам.

Но если ваша поддержка работает с обращениями только в чате, это опция излишня и может привести к накладкам и недовольству клиентов. В этом случае отключите ее, убрав галочку в настройках, а если со временем вы введете и телефонную поддержку, возможность для клиентов оставлять свои контакты можно вернуть в любой момент.

Разместите чат на страницах сайта.
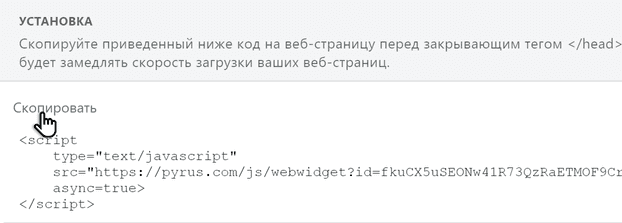
Скопируйте код чата и разместите его в тегах <head></head> на каждой странице, на которой нужно показывать чат.

Обратите внимание: если вы измените настройку чата после размещения кода на сайте, обновлять его не нужно — внешний вид изменится сразу после сохранения.
Оформление чата на сайте
В блоке Настройка можно задать: заголовок окна с чатом, приветственное сообщение с пречат-кнопками, текст на кнопке и её цвет, основной цвет и цвет фона чата, цвет сообщений поддержки и цвет сообщений клиентов, а также изображение. Вы можете оставить преднастроенное оформление или изменить его.

Чтобы изменить оформление, кликните в соответствующее поле в блоке Настройка. Цвет можно выбрать из стандартных или задать любой другой, например, #F5F5F5. Если в профиле оператора в Pyrus не установлен аватар, в чате будет использоваться стандартное изображение. Вы можете его изменить, например, на логотип компании или что-то ещё.
Вы можете задать расположение вашего чата на странице сайта — как на персональном компьютере, так и на мобильном устройстве. Для этого укажите отступы от границ страниц слева и справа в пикселях, а затем нажмите Сохранить.

Пречат-фразы: клиент отвечает вам одним кликом
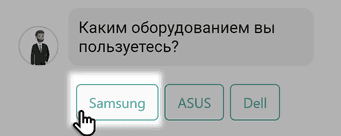
Предложите клиентам выбрать ответ простым нажатием на кнопку. Это удобно, например, когда клиент жалуется на некорректную работу приложения и оператору поддержки важно знать, на каком оборудовании это приложение установлено.
В своем ответе клиенту оператор перечисляет возможные варианты и оформляет их в формате кнопок.
Для этого нужно нажать на кнопку пречата (значок прямоугольника в нижней панели поля для ввода комментария), ввести нужный текст фраз-пречатов и нажать Отправить.

В чате клиент получит ответ с перечнем вариантов ответа в виде кнопок.

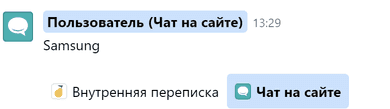
Когда пользователь нажмет на нужную кнопку, в комментарий в задачу придет текст, написанный на кнопке.

В итоге оператор получит ответ клиента быстрее и в нем не будет ошибок, опечаток и т.д., что облегчит обработку запроса.
Обратите внимание: пречат-кнопки можно установить не только для переписки с клиентами, но в приветственном сообщении чата.
В кнопке с пречатом можно разместить ссылку на полезный ресурс, например, на спровочные материалы по продукту. Для этого нажмите значок пречата, а затем значок ссылки, вставьте нужную ссылку и нажмите Сохранить.

Как отключить чат
Чтобы убрать чат с сайта, в строке Статус переведите переключатель в положение Выкл. Чат будет скрыт с сайта. Все прежние заявки останутся в реестре формы.