Внешние формы
Внешние формы — это удобный способ собирать запросы от ваших клиентов вне Pyrus. Например, вы размещаете форму у себя на сайте или публикуете ссылку на форму в соцсетях, а клиенты оформляют предварительные заказы, отправляют запросы в техподдержку или заполняют форму обратной связи. Регистрироваться или заходить в Pyrus для этого им не потребуется.
- Чтобы разместить внешнюю форму на сайте, войдите раздел пользователя в нижнем левом углу экрана. Выберите вкладку Расширения, а затем на открывшейся странице нажмите иконку Веб-форма.


- Выберите форму, к которой хотите подключить данное расширение.

- Задайте заголовок формы, название кнопки, сообщение, которое клиент увидит после отправки обращения, и сообщение, которое клиент будет видеть при отключённой веб-форме. Если вы работаете с англоговорящими клиентами, поменяйте язык формы. Сохраните параметры.

Форму можно по-разному оформить. В блоке Настройки оформления форму можно сделать компактной или свободной (разница — в расстоянии между полями) и выбрать или задать цвет кнопки.
Логотип вашей организации подгружается в веб-форму автоматически. Чтобы убрать его, снимите предустановленную галку.

- В блоке Ссылка вы увидите прямой адрес формы. Можно отправить ссылку клиенту в чате или разместить ее в соцсетях. Форма будет доступна на специальной странице. Это быстрый способ получить обратную связь, не размещая форму на сайте. Посмотреть живой пример формы.

Ниже, в блоке Код для размещения на сайте, скопируйте и вставьте код на страницу вашего сайта, где вы хотите показать онлайн форму.

Предзаполненная внешняя форма
Форму можно опубликовать с предзаполненными полями. Здесь есть два пути.
1. Настроить предзаполнение при подключении веб-формы. Этот способ удобен для стандартных процессов работы с клиентскими обращениями. Например, вы занимаетесь поставкой и обслуживанием корпоративных IT-систем. При покупке продукта клиент может выбрать два варианта обслуживания: тариф с постоянной поддержкой или привлечение специалистов по мере необходимости.
В настройках веб-формы можно сделать так, чтобы при обращении клиента через сайт Пайрус автоматически открывал форму с нужными полями в зависимости от типа договора с ним: абонентского или инцидентного.
Для этого в блоке Автоматически заполнить поля при создании задачи через веб-форму нажмите Добавить поле.
Выберите поле Фактический тип договора, а затем его значение – например Абонентский. Нажмите Сохранить.

Подсказка: настроить предзаполненные поля в веб-форме можно только для полей типа Выбор.
2. Разместить на сайте ссылки на несколько вариантов веб-формы в зависимости от запроса клиента. Для иллюстрации второго способа возьмём другой пример. Допустим, на сайте компании есть одна форма для записи на экскурсию, мастер-класс и организацию дня рождения.
Чтобы Pyrus подставлял нужный вариант автоматически при заполнении, скопируйте ссылку на предзаполненную форму и разместите её на сайте.
В нашем примере нужно скопировать и разместить на сайте три ссылки: одну с выбранным вариантом «Записаться на экскурсию», другую с выбранным вариантом «Записаться на мастер-класс» и третью — с вариантом «Организовать день рождения».
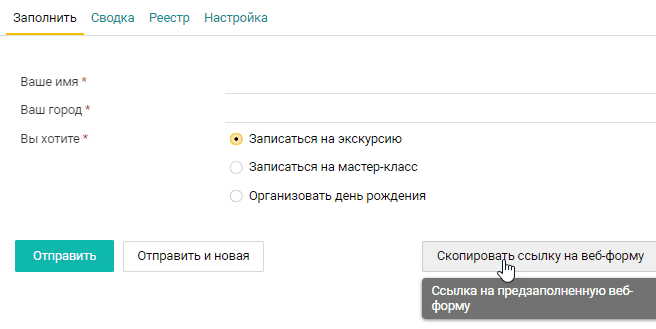
Начните заполнять задачу по форме и выберите один из вариантов. В форме появится кнопка Скопировать ссылку на веб-форму:

Нажав её, вы скопируете ссылку на предзаполненную веб-форму. Разместите её на сайте и дайте ей соответствующее название. Затем снова откройте пустую форму и укажите следующий вариант ответа, например «Записаться на мастер-класс», скопируйте предзаполненную форму и разместите её в на сайте. То же самое проделайте с вариантом «Организовать день рождения». Теперь у вас на сайте три ссылки на форму. Если человек хочет оставить заявку на мастер-класс, он перейдёт по ссылке «Записаться на мастер-класс», и в форме по умолчанию будет выбран нужный вариант.
Подсказка: если вы используете для настройки предзаполненных полей внешней формы одновременно оба описанных здесь способа, сработают правила, заданные способом 1 - при подключении в настройках формы Пайрус. Учитывайте это при совместном использовании!
Если вы публикуете форму на сайте не по ссылке, а встраиваете её с помощью кода, укажите дополнительный параметр в коде размещения. Например, вы хотите, чтобы при заполнении веб-формы в поле «Телефон» уже стояло нужное значение. Откройте шаблон формы и нажмите на нужное поле, чтобы узнать его номер:

В этом случае f10=79991234567 — это параметр поля «Телефон» и сам номер телефона. Здесь f10 — номер поля формы.
Теперь добавим этот параметр и его значение в код формы:

Здесь перед номером и значением поля «Телефон» мы добавили символы \x26. Это экранированный знак амперсанда (&), который нужен для перечисления параметров.
Подсказка: если вы хотите автоматически заполнять, но не показывать поле при заполнении веб-формы, добавьте символ h в параметр поля: fh10=79991234567 Если же вы хотите, чтобы поле автоматически заполнялось, было видимым пользователю, но он не мог его изменить, добавьте в параметр поля символ-ключ с: fc10=79991234567
Как обычно, все заполненные формы сохраняются в Pyrus и учитываются в едином реестре, где их удобно искать и фильтровать.