Catalogs
You can get values from catalogs and paste them into forms using the getCatalog method. For example, you can calculate table values or filter a catalog with values taken from another one.
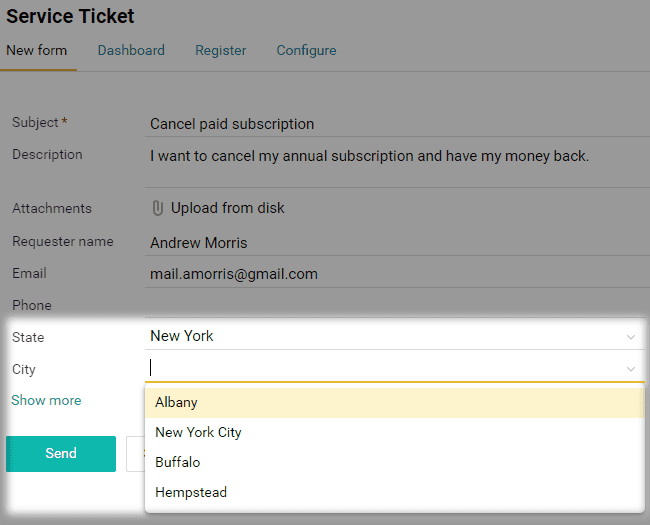
Suppose a user selected a state in the State field and we only want cities from the selected state to be available in the City field.

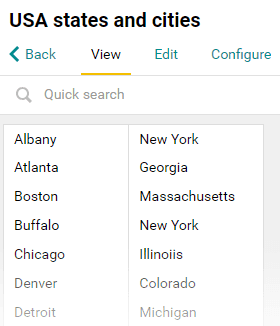
In our example, the State field corresponds with the States catalog while the City field corresponds to the Cities catalog. There is also a States and cities catalog that lists cities by region.

To filter the list of cities by selected state, add the following script to the form:
const catalogPromise = form.getCatalog("USA states and cities");
form.onChange(["State"]).setFilterAsync("City", async state => {
const [region] = state.changes;
const catalogItems = await catalogPromise;
if (!catalogItems || !region || !region.columns)
return null;
const regionCol = state.changes[0].columns["State"];
const filtered = catalogItems
.filter(item => item.columns["State"] === regionCol)
.map(item => item.columns["City"]);
return filtered.length > 0
? {
values: filtered
}
: null
});
Pay attention: you can filter catalogs not only by their name, but also by ID number. In this case, the code in the script will look like this:
const catalogPromise = form.getCatalog(123);