Валидация
Скрипты позволяют проверять корректность заполнения и показывать произвольные ошибки валидации полей формы. Основные примеры сценариев использования:
- Проверить корректность данных в нескольких полях сразу;
- Проверить заполнение одного из нескольких полей;
- Корректировать бизнес-процесс, позволяя сохранять форму, но блокируя переход на следующий этап;
- Гибко проверить отсутствие дубликатов задачи через реестр.
Для валидации поля необходимо подписаться на изменение необходимых полей формы через onChange и вызвать одну из функций валидации: validate или validateAsync.
interface form {
onChange(
fieldNames: string[],
executeOnLoad: boolean = false
): ChangeHandler
}
interface ChangeHandler {
validate(
fieldName: string,
validateFunc: (state: FormState) =>
{
errorMessage: string
canApprove?: boolean,
canSave?: boolean,
canReject?: boolean
skipWatchersValidation?: boolean
} | undefined
)
validateAsync(
fieldName: string,
validateFunc: (state: FormState) =>
Promise<{
errorMessage: string,
canApprove?: boolean,
canSave?: boolean,
canReject?: boolean
skipWatchersValidation?: boolean
} | undefined>
)
}
В метод validate передается 2 параметра:
- fieldName — название или код поля, около которого требуется показать ошибку;
- validateFunc — функция-обработчик, принимающая на вход объект состояния формы и возвращающая результат: объект ошибки либо пустое значение (undefined / null), если ошибки нет.
Объект ошибки включает следующие поля:
- errorMessage — обязательное текстовое поле, текст из которого будет отображаться как ошибка валидации;
- canSave — необязательное поле типа boolean. Если передано true, то разрешено сохранение формы;
- canApprove — необязательное поле типа boolean. Если передано true, то разрешено утверждение этапа;
- canReject — необязательное поле типа boolean. Если передано true, то разрешен тип «Против» согласования этапа.
- skipWatchersValidation — необязательное поле типа boolean. Если передано true, то проверка валидации не проводится, когда пользователь является наблюдателем в задаче, но не является согласующим.
Метод validateAsync отличается тем, что функция-обработчик validateFunc должна вернуть не результат, а Promise (обещание) с результатом. Применяется в том случае, если для валидации полей используются дополнительно загружаемые данные.
Пример простого скрипта, который проверяет, что заполнено хотя бы одно из двух полей:
form
.onChange(['Эл. почта', 'Телефон'], true)
.validate('Эл. почта', state => {
const [phone, email] = state.changes;
if (!phone.text && !email.text)
return {
errorMessage: 'Заполните электронную почту или телефон'
};
});
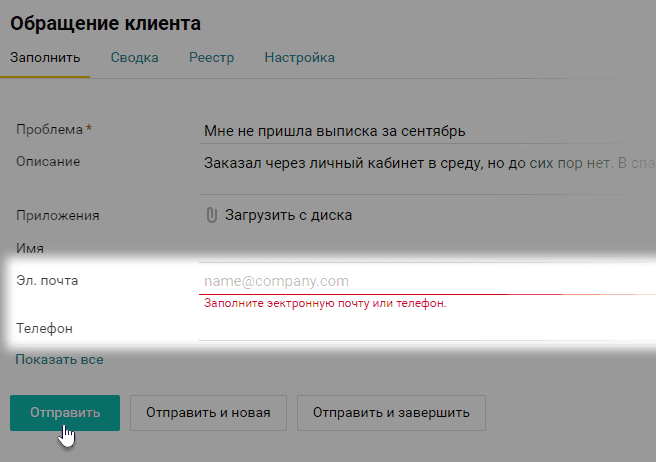
Функция проверки будет вызываться при изменении любого из полей («Эл. почта» или «Телефон») и при открытии формы. Текст ошибки будет отображаться под полем «Эл. почта»:

Готовые варианты скриптов для валидации полей можно посмотреть в статье Примеры скриптов.