Заполнение полей
Для заполнения или редактирования поля необходимо подписаться на изменение необходимых полей формы через onChange и вызвать одну из функций: setValue, setValueAsync, setValues или setValuesAsync.
interface form {
onChange(
fieldNames: string[],
executeOnLoad: boolean = false
): ChangeHandler
}
interface ChangeHandler {
setValue(
fieldName: string,
calcSync: (state: FormState) => FieldValue
)
setValueAsync(
fieldName: string,
calcAsync: (state: FormState) => Promise<FieldValue>
)
setValues(
fieldNames: string[],
calcSync: (state: FormState) => FieldValue[]
)
setValuesAsync(
fieldNames: string[],
calcAsync: (state: FormState) => Promise<FieldValue[]>
)
setAssignee(
calcSync: (state: FormState) => number | null
)
setAssigneeAsync(
calcAsync: (state: FormState) => number | null
)
}
Аргументы метода setValue:
fieldName— название поля, значение которого нужно вычислитьcalcFunction— функция вычисления значения поля.
Функция calcFunction получает на вход единственным аргументом объект типа FormState и возвращает новое значение (см. Формат значений полей) вычисленного поля, объявленного в методе setValue.
Для случаев, когда нужно вычислить сразу несколько полей на основе одних и тех же данных, удобно воспользоваться методом setValues — он принимает массив имен полей, а calcFunction в этом случае должна вернуть соответствующий массив значений этих полей.
Если для вычислений требуется произвести асинхронные операции (например, дождаться завершения запроса реестра или загрузки справочника), воспользуйтесь асинхронными версиями методов: setValueAsync и setValuesAsync. Их отличие в том, что в calcFunction возвращается Promise («обещание»), который вернет значения полей. Пример использования приведен в разделе Реестр формы.
Обратите внимание: применение методов setValue/setValues/setValueAsync/setValuesAsync делает невозможным ручное заполнение автоматически вычисляемых полей.
Таблицы
Для форм с таблицами скрипты позволяют:
- вычислять значения полей таблицы по соседним полям строки;
- ссылаться на сумму колонки таблицы при вычислении обычных полей;
- описывать условия и поддерживать не только числовые поля.
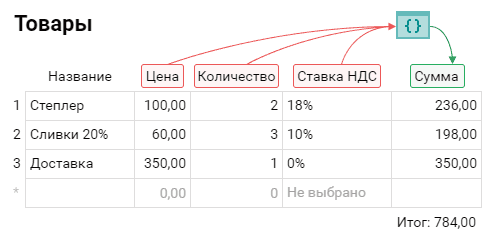
Вычисляемое поле таблицы
Есть форма с таблицей товаров, в которой для каждого товара содержится «Название», «Цена», «Количество», «Сумма» и «Ставка НДС» (поле мультивыбор со значениями «0%», «10%» и «18%»): Поле «Сумма» можно заполнять автоматически с помощью следующего кода:
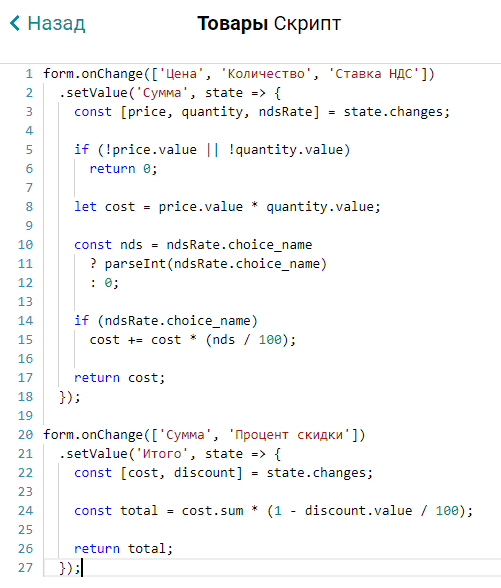
Поле «Сумма» можно заполнять автоматически с помощью следующего кода:
form.onChange(['Цена', 'Количество', 'Ставка НДС'])
.setValue('Сумма', state => {
const [price, quantity, ndsRate] = state.changes;
if (!price || !price.value || !quantity || !quantity.value || !ndsRate)
return 0;
let cost = price.value * quantity.value;
const nds = ndsRate.choice_name
? parseInt(ndsRate.choice_name)
: 0;
if (ndsRate.choice_name)
cost += cost * (nds / 100);
return cost;
});
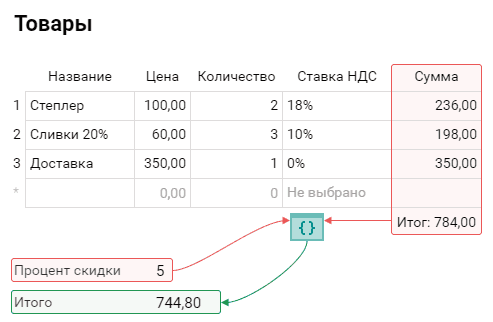
Сумма колонки таблицы
Добавим в форму с таблицей товаров два поля после таблицы: «Процент скидки» и «Итого».  Следующий код позволит заполнить поле «Итого» по товарам из таблицы с учетом скидки:
Следующий код позволит заполнить поле «Итого» по товарам из таблицы с учетом скидки:
form.onChange(['Сумма', 'Процент скидки'])
.setValue('Итого', state => {
const [cost, discount] = state.changes;
if (!cost || !discount)
return null;
const total = cost.sum * (1 - discount.value / 100);
return total;
});
Оба блока кода могут работать совместно, образуя цепочку зависимых полей. 
Назначение ответственного
Методы setAssignee и setAssigneeAsync позволяют устанавливать ответственного в зависимости от значений полей формы. В этом случае функция расчета должна вернуть id (число) пользователя, которого необходимо назначить ответственным в задаче.
Рассмотрим простой пример: значение поля «Исполнитель» будет копироваться в системное поле «Ответственный»:
form.onChange(['Исполнитель'])
.setAssignee(state => {
const [executor] = state.changes;
return executor?.person_id;
});