Как открыть консоль разработчика в популярных браузерах
В работе с любой системой иногда возникает необходимость применить инструменты разработки (Developer tools), встроенные в браузер для диагностики ошибок. Для поиска ошибок важны вкладки Console и Network. Вкладка Console отобразит все возникшие ошибки, а с помощью вкладки Network можно узнать сколько времени заняла загрузка страницы.
Шаг 1. Открываем консоль в браузере.
Для Google Chrome, FireFox, Opera нажимаем одновременно клавиши Ctrl + Shift + I.
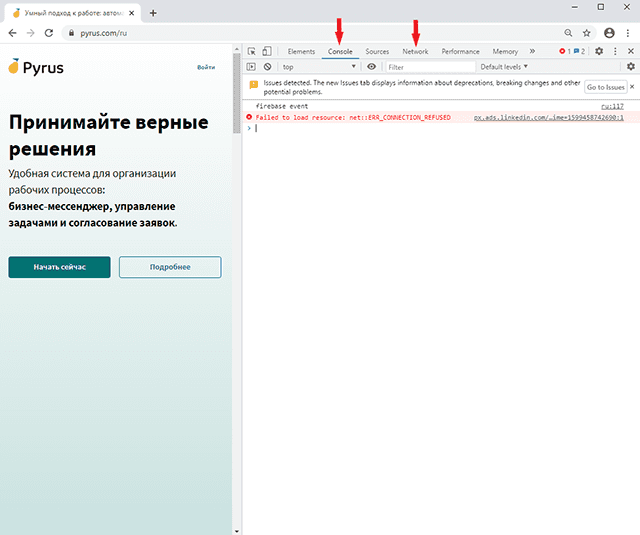
Для Safari нажимаем одновременно клавиши Cmd + Opt + C. По умолчанию в Safari отключено меню разработчика. Для того, чтобы его подключить, нужно зайти в меню Safari ► Настройки ► Дополнения ► установить флажок «Показывать меню Разработка в строке меню». Так выглядит окно с включенной консолью разработчика:

Шаг 2. Обновляем страницу нажатием F5.
Шаг 3. Из вкладки Console можем получить информацию путём создания скриншота или копированием текста.
Шаг 4. Из вкладки Network можем получить информацию путём создания скриншота.
Подсказка:
- для снимка экрана в Windows нажмите клавишу Print Screen;
- для снимка экрана в MacOS одновременно нажмите и удерживайте следующие три клавиши: Shift + Cmd + 3.